[WordPress] Native Emojiプラグインで絵文字を利用できるようにする
WordPressはバージョンが4.2以降であれば標準で絵文字が利用でき、絵文字を利用する場合、大きく分け3つの方法があります。
WordPressで絵文字を使う3つの方法
① プラグインを利用する
WordPressの管理画面で絵文字用のプラグインをインストールします。
メリットは投稿画面から手軽に絵文字を挿入できます。
今回は後述で「Native Emoji」を使用してみます。
② WEBサイト(絵文字がコピペできるサイト)を利用する
検索サイトで「絵文字 コピペ」等調べるとたくさんでてきます。(EmojiRepo.com 等)
メリットはクリックするだけで絵文字をコピーでき、ブログ記事内に張り付けるだけで絵文字が利用できるので、プラグインを入れないのでWordPressの管理が楽です。
③ OS内の変換機能を利用する
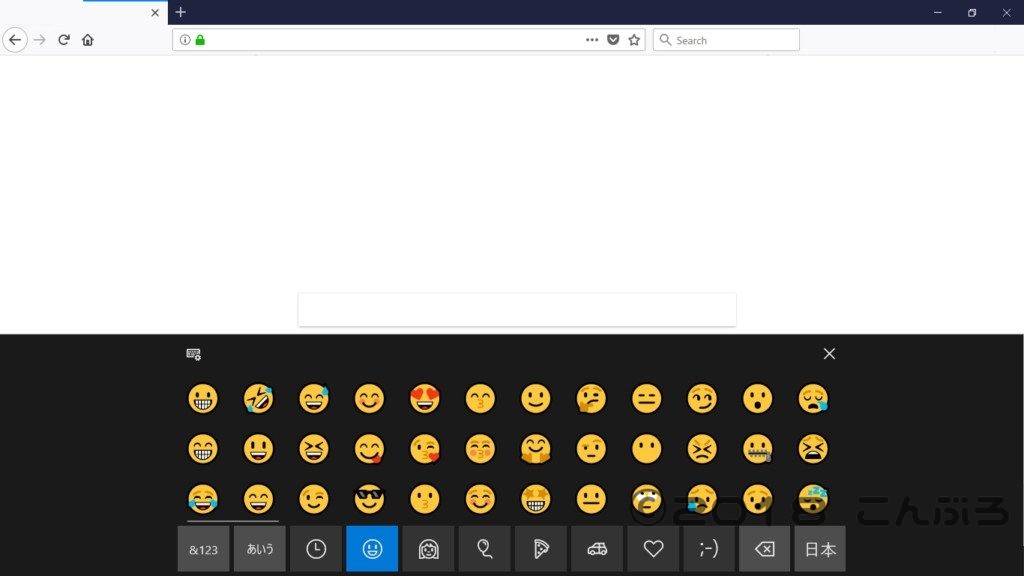
Macの場合「文字ビューア」機能、Windows10の場合「タッチキーボード」機能、Linuxの場合「Mozc」の変換予測から絵文字を利用します。
こちらも、メリットはプラグインを入れないので管理が楽かもしれません。
ただし、タッチキーボードを表示させる設定を行ったりする必要はあります。
例) Windows10 タッチキーボード表示画面

絵文字用プラグイン「Native Emoji」をインストール、設定する

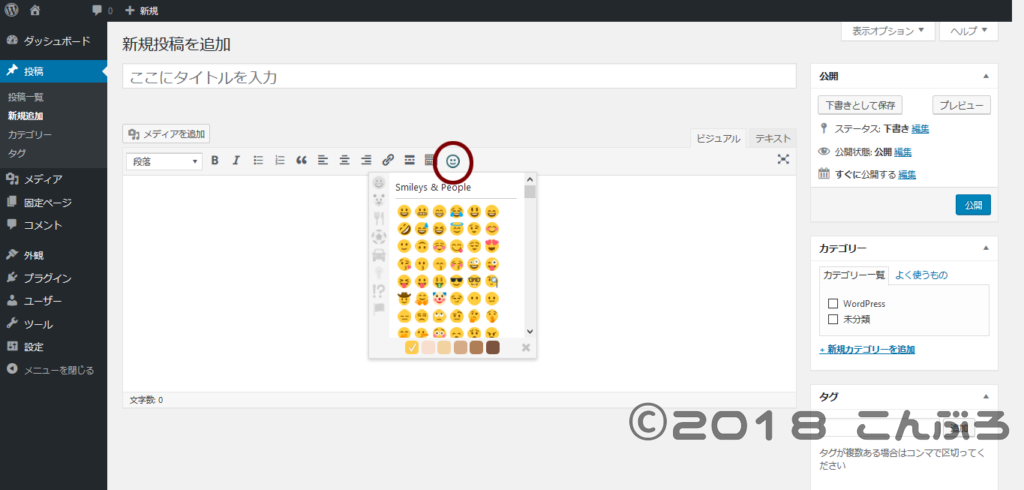
「Native Emoji」をインストールすると、投稿画面に絵文字挿入ボタンが表示されるようになります。
インストール

「Native Emoji」プラグインのインストール手順です。
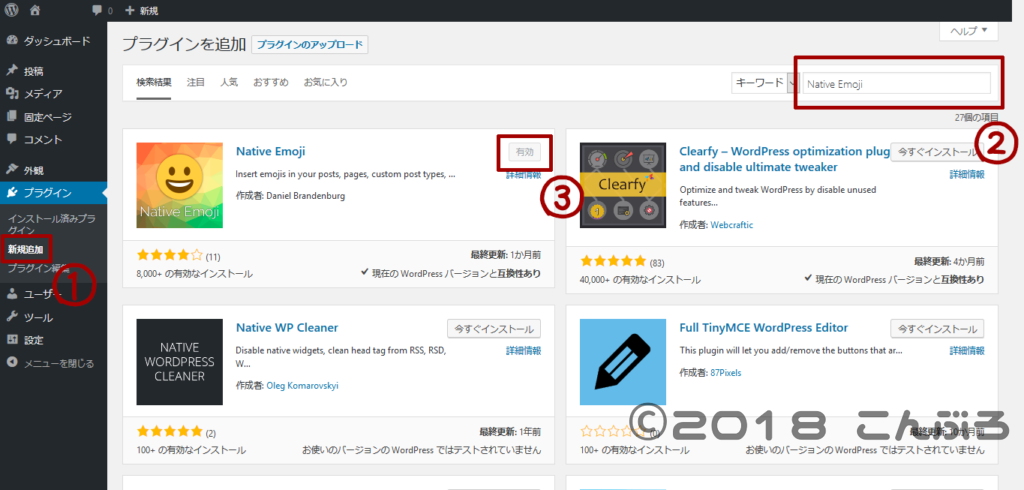
- 管理画面から「プラグイン」>「新規追加」を選択する
- キーワード検索欄に「Native Emoji」と入力する
- 「Native Emoji」が表示されるので、「今すぐインストール」→「有効」にする
設定

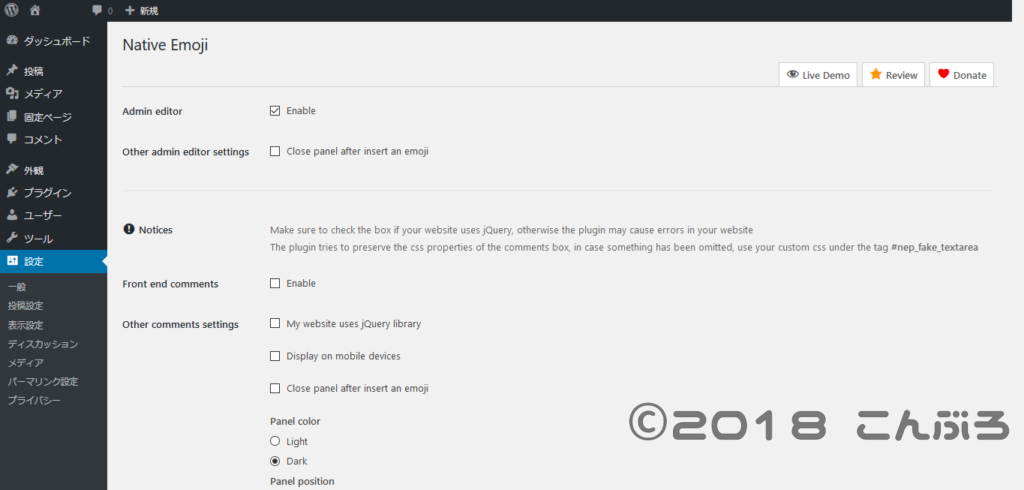
設定項目を少し訳してみました。
投稿画面に絵文字挿入用のアイコンを表示するなら、一番上の「Admin editor」を「Enable」にすれば表示されるようになります。
残りの項目は環境に合わせ設定してください。
|
| ※ Notices : Make sure to check the box if your website uses jQuery, otherwise the plugin may cause errors in your website ※ ウェブサイトがjQueryを使用している場合はチェックボックスをオンにしてください。 ※ The plugin tries to preserve the css properties of the comments box, in case something has been omitted, use your custom css under the tag #nep_fake_textarea ※ コメントボックスのCSSプロパティを保持しようとします。何かが省略されている場合は、カスタムCSSをタグ#nep_fake_textareaの下で使用します。
|
これで絵文字が利用できます!!


![[WordPress] Image Watermarkプラグインで画像に透かし(ロゴ・Cマークなど)を自動で入れる](https://mapeli.net/conblo/wp-content/uploads/2018/07/title_imagewatermark.png)


ディスカッション
コメント一覧
まだ、コメントがありません