[WordPress] Image Watermarkプラグインで画像に透かし(ロゴ・Cマークなど)を自動で入れる
昔、ブログを運営していた際、透かしを入れる専用ソフトをPCにインストールし、加工してからブログにアップロードしていました。
今回紹介する「Image Watermark」プラグインを利用すれば、画像をアップロードするだけでロゴなどを画像に自動で入れることが可能になります!
例)Image Watermarkプラグインを利用して画像右下にウォーターマークを入れました

ウォーターマーク用プラグイン「Image Watermark」をインストール、設定する
インストール

「Image Watermark」プラグインのインストール手順です。
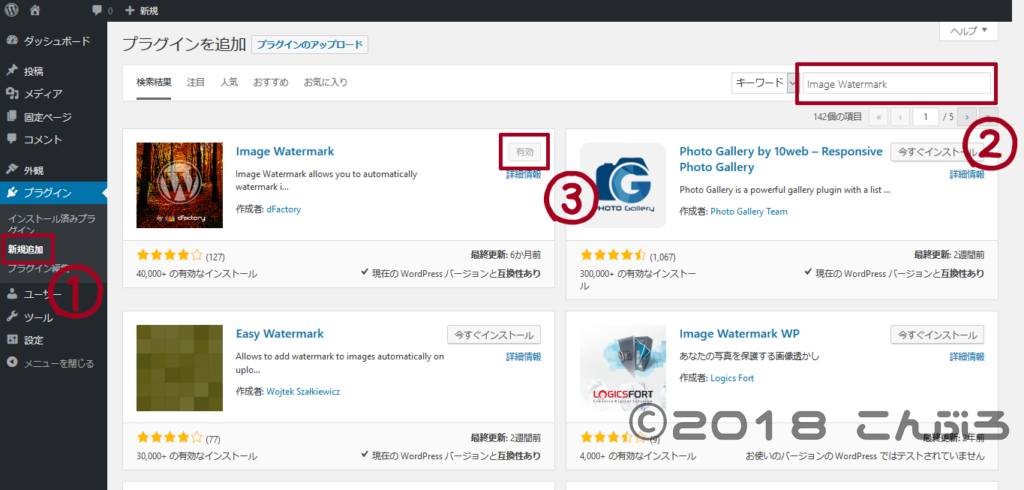
- 管理画面から「プラグイン」>「新規追加」を選択する
- キーワード検索欄に「Image Watermark」と入力する
- 「Image Watermark」が表示されるので、「今すぐインストール」→「有効」にする
※ まだ利用はできません。Image Watermarkの設定を行う必要があります。
設定

設定項目を訳せる範囲で訳してみました。
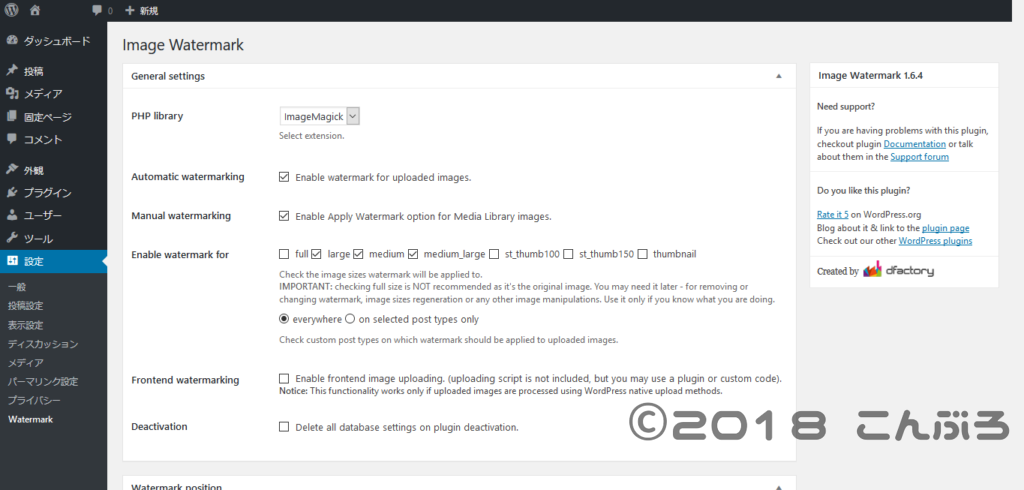
一般設定
- PHP library
- 画像加工処理を行うPHPライブラリを選択します。
- Automatic watermarking
- Enable watermark for uploaded images : アップロードした画像に自動でウォーターマークを入れます。
- Manual watermarking
- Enable Apply Watermark option for Media Library images : 「メディア」項目の画像にウォーターマークを追加するオプションを有効にします。
- Enable watermark for full ~ thumbnail
- ウォーターマークを有効にします。透かしが適用される画像サイズを確認してください。元の画像であるため、フルサイズを選択することはお勧めしません。
- everywhere : どこにでも
- on selected post types only : 選択した投稿タイプのみ
- Frontend watermarking
- Enable frontend image uploading : フロントエンドイメージのアップロードを有効にします
- Deactivation
- Delete all database settings on plugin deactivation : プラグインを無効にすると、すべてのデータベース設定を削除します。
ウォーターマーク位置
- Watermark alignment
- 透かしの配置を選択します。
- Watermark offset x y
- 透かしの配置からどれだけ隙間をあけるか指定します。
- Offset unit : オフセットの単位を指定します。
- pixels : ピクセル
- percentages : パーセンテージ
ウォーターマーク画像
- Watermark image
- 透かしに利用する画像を選択します。
- Watermark preview
- 選択したウォーターマーク画像がプレビューとして確認できます。
- Watermark size : ウォーターマーク画像のサイズを選択します。
- original : アップロードした元画像のサイズを利用します。
- custom : 指定したカスタムサイズを利用します。(Watermark custom sizeで指定)
- scaled : 指定したスケールサイズを利用します。
- Watermark custom size
- Watermark sizeで「custom」を選択した場合、xyをピクセル単位でサイズ指定できます。
- Watermark scale
- Watermark sizeで「scaled」を選択した場合、パーセント単位でサイズ指定できます。
- Watermark transparency / opacity
- 透かしの透明、不透明度をパーセントで指定します。
- Image quality
- 出力画像の品質をパーセントで指定します。
- Image format : 画像のフォーマットを指定します。
- baseline : ベースライン
- progressive : プログレッシブ
画像保護
- Right click
- Disable right mouse click on images : 画像の右クリックを無効にする
- Drag and drop
- Prevent drag and drop : ドラッグアンドドロップを防止する
- Logged-in users
- Enable image protection for logged-in users also : ログインしているユーザーに対しても画像保護を有効にする
画像バックアップ
- Backup full size image
- Backup the full size image : フルサイズの画像をバックアップします。
- Backup image quality : バックアップ画像の品質をパーセントで指定します。





ディスカッション
コメント一覧
まだ、コメントがありません